44 d3 sunburst with labels
Scattergeo traces in Python - Plotly A plotly.graph_objects.Scattergeo trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines on a geographic map is provided either by longitude/latitude pairs in `lon` and `lat` respectively or by geographic location IDs or names in `locations`. D3.js - Data-Driven Documents D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ...
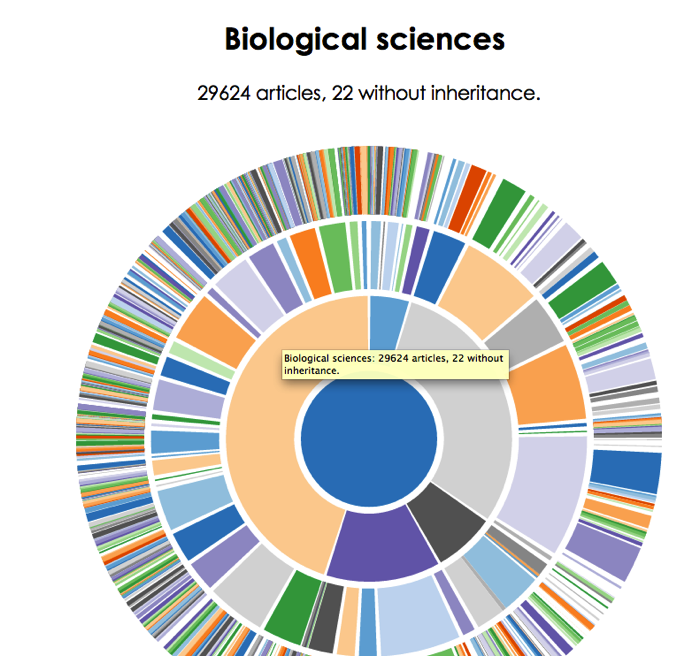
QlikSense - D3 Sunburst Extension - modifying labels I am hopeful that someone has insight on how I can make the following modifications to the D3 Sunburst Extension pictured below: 1) either add values to the labels or make a tooltip appear with the values and 2) change the direction of the upside down font? ANY insight or guidance would be greatly appreciated. Thank you!! Labels D3 Extension

D3 sunburst with labels
Zoomable Sunburst on d3.js v4 with labels · GitHub - Gist Zoomable Sunburst on d3.js v4 with labels Raw .block license: gpl-3.0 Raw README.md Serhii Pahuta and Eduard Trott rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same with the exception of labels. I've created this fork of their Sunburst visual and added labels. From data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle. D3: Rotating labels in the third and fourth quad in sunburst example I am using D3 and javascript for the first time to draw sunburst, following examples at and . The labels in the thirsd and fourth quads are upside down.
D3 sunburst with labels. D3.js zoomable sunburst with breadcrumb navigation and labels, alasql ... forked from shanalpay 's block: D3.js zoomable sunburst with breadcrumb navigation and labels, alasql/JSON, end-node hyperlinks Raw index.html Sunburst in 54 Lines (Tutorial 1) - The Astonishing Sunburst ... JSON data for a sunburst should be structured as a hierarchy. This JSON contains data for 11 nodes. (We may call them arcs when we calculate each node's size in d3 code. And we may call them slices when we're looking at our visualization.). The very first node is called the root node (in our code above: 'id': 'TOPICS').The root node is critical for hierarchical visualizations. Sunburst Tutorial (d3 v4), Part 1 · GitHub - Gist Each of the 4 variables below are staples in d3 sunbursts. They define the 4 outside lines for each arc. d.x0 is the radian location for the start of the arc, as we traverse around the circle. d.x1 is the radian location for the end of the arc. If x0 and x1 are the same, our arc will be invisible. Scatter3d traces in Python - Plotly A plotly.graph_objects.Scatter3D trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines in 3D dimension is set in `x`, `y`, `z`.
Pure JS version of D3 Zoomable Sunburst - Google Groups It means there are some variables which need to be adjusted to implement the smoothness. I referred several sunburst examples online, but either they are written poorly, or some shows label, which again are not properly oriented. It means, there are a lot many people facing issues with the actual d3 implementation. APEX 5.1 D3 Sunburst Chart — oracle-tech APEX 5.1 D3 Sunburst Chart. Arthur R. Member Posts: 35. Oct 16, 2017 11:38AM edited Oct 19, 2017 8:54AM. Hello, I'm working on data visualisation on APEX and I would like to use the "D3 Sunburst Chart", given in the "Sample Charts", available in the APEX "Packaged App" tab. I exported the plugin from the Sample application and imported it into ... javascript - Issue labeling d3 sunburst - Stack Overflow Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company Angebote - Amazon.de 1-30 von 10000 Ergebnissen für Blitzangebote oder Angebote & Aktionen : Aktuell oder Abgelaufen. Sortieren nach.
D3.js Tips and Tricks: Adding axis labels to a d3.js graph hi..i wanna ask,how can i label the x-axis with different name,which is states,,because i found several code that used time and its automatically labelled for ticks.. there is a code labelled the x-axis with alphabet,but they used .tsv file.Is there any code that i can use to label the x-axis with text without using .tsv file? Reply Delete Vue.D3.Sunburst - GitHub: Where the world builds software Vue.D3.Sunburst provides a reusable vue sunburst charts component relying on D3.js. Sunburst is the main component of this library and display sunburst chart based on data props using children property for hierarchy, name property for naming and size property for arcs size. Sunburst component provides four optional slots: legend and top slots ... Sunburst charts in JavaScript - Plotly Control Text Orientation Inside Sunburst Chart Sectors. The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The horizontal option orients text to be parallel with the bottom of the chart ... D3 Zoomable Sunburst with labels · GitHub D3 Zoomable Sunburst with labels. GitHub Gist: instantly share code, notes, and snippets.
Zoomable Sunburst with Labels - bl.ocks.org Zoomable Sunburst with Labels Open Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. index.html #
D3 Sunburst With Labels [4M7TXH] Search: D3 Sunburst With Labels
Zoomable Sunburst / D3 / Observable const label = g.append("g") .attr("pointer-events", "none") .attr("text-anchor", "middle") .style("user-select", "none") .selectAll("text") .data(root.descendants().slice(1)) .join("text") data = FileAttachment("flare-2.json").json() partition = data => { const root = d3.hierarchy(data) .sum(d => d.value) .sort((a, b) => b.value - a.value);
Gallery · d3/d3 Wiki · GitHub Editable tree mixing d3 & Angular: SFDC Training Videos: Editable Sankey with self-loops: England & Wales house price animation: Bi-directional Zoom and Drag D3 dependency tree: Interactive Force Directed Graph: F1 Timeline: Geocenter of F1 venues: Access Quandl aggregator: Religions in Romania on colorwheels: Sunburst bilevel partition with ...
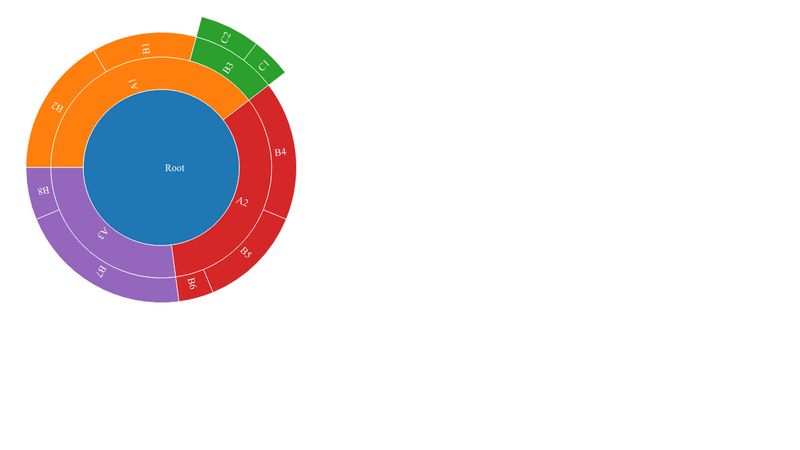
GitHub - eurostat/d3.sunburst: Reusable function to easily create ... d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start Let's start with this simple example. First, add the libraries and an HTML element where the chart should bloom:
javascript - Adding labels to d3 sunburst - Stack Overflow 2 I'm attempting to modify the D3 sunburst example here ( ) to add labels to the arcs. I've added code to compute the angle and generate the text (taken from this example: ) but it's not working.
How to position text labels on a Sunburst chart with d3.js @Aditya I have been looking into how to rotate the text labels but it is turning out to be a tricky problem since the initial (un-zoomed) calculations from get_* functions are the same as from arc.* functions but after zooming, these two diverge. The issue is only to find out the correct centroid manually, then.
D3 Sunburst Chart - Nick Coughlin Labels Hover Effect Intro In the last post we learned important concepts of circular charts (pie chart) such as arcs, radians and ordinal scales. Now let us work on creating a sunburst chart using the example from the D3 website as a basis. D3: Partition, Sunburst Scaffolding
d3js v4 zoomable/pannable sunburst with labels · GitHub - Gist d3js v4 zoomable/pannable sunburst with labels Raw index.html
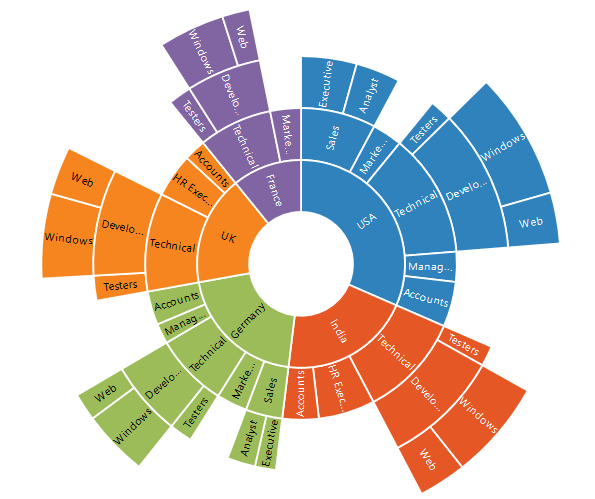
From data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle.
d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start Let's start with this simple example. First, add the libraries and an HTML element where the chart should bloom:
D3 Hierarchies | D3 in Depth How to visualise hierarchical data (data in the shape of trees) using D3.js. This article shows how to create a nested (or hierarchical) data structure from an array of data. It also covers visualising hierarchies using D3, including treemaps, circle packing and sunburst charts.
How to Add Properly Rotated Labels to a d3 Sunburst The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element).
How to properly rotate text labels in a D3 sunburst diagram In the following D3 sunburst : .attr ("transform", function (d) { return "rotate (" + (d.x + d.dx / 2 - Math.PI / 2) / Math.PI * 180 + ")"; }); The labels in the left quadrants are upside down, I would like to perform a rotation on them so that the text reads from left to right.
Sunburst Chart D3 Component With Vue | Vue.D3.Sunburst - Web Code Flow Vue. D3 .Sunburst provides a reusable component for Vue sunburst charts based on D3.js. Sunburst is the main component of this library and renders a sunburst schema based on data brackets using the children's property of the hierarchy, the name property of the label, and the size property of the parentheses size.
Labels for Sunburst Diagram - groups.google.com I am really struggling with these labels however. d3.json ("flare.json", function (error, root) { var path = svg.selectAll ("path") .data (partition.nodes (root)) .enter ().append ("path")...
GitHub - Sfinx/sunburst: d3js v4 zoomable/pannable sunburst with labels GitHub - Sfinx/sunburst: d3js v4 zoomable/pannable sunburst with labels. master. 1 branch 0 tags. Go to file. Code. Sfinx Initial commit. 37a0f4e on Mar 28, 2017. 2 commits.
D3 Sunburst Diagram Tutorial - The Great Code Adventure Now that we have our data, we can learn how the D3 partition class uses it to build appropriately sized nodes on our sunburst diagram. Partition Layout The partition layout produces adjacency diagrams: Similar to a tree diagram, but instead of drawing a line between parent and child nodes, nodes are drawn as solid areas.
D3: Rotating labels in the third and fourth quad in sunburst example I am using D3 and javascript for the first time to draw sunburst, following examples at and . The labels in the thirsd and fourth quads are upside down.
From data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle.
Zoomable Sunburst on d3.js v4 with labels · GitHub - Gist Zoomable Sunburst on d3.js v4 with labels Raw .block license: gpl-3.0 Raw README.md Serhii Pahuta and Eduard Trott rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same with the exception of labels. I've created this fork of their Sunburst visual and added labels.







































Post a Comment for "44 d3 sunburst with labels"