40 chart js custom legend labels
Flot Chart Custom Legend example - Pure Example Flot chart provides servial attribues that you can use to customize chart legend. legend: { show: boolean //show or hide legend labelFormatter: null or (fn: string, series object -> string) //formatting your legend label by using custom functions labelBoxBorderColor: color //label border color noColumns: number //number of legend columns position: "ne" or "nw" or "se" or "sw" //legend position ... Custom pie and doughnut chart labels in Chart.js In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Creating a custom chart.js legend style - Gisela Creating a custom chart.js legend style. ... Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). With this HTML + some CSS I can generate something like this: YES! JOB DONE!
Chart js custom legend labels
Legend | Chart.js Filters legend items out of the legend. Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Receives 3 parameters, two Legend Items and the chart data. pointStyle: If specified, this style of point is used for the legend. Only used if usePointStyle is true. textAlign: string 'center' Horizontal ... Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js — Titles and Legends. We can make creating charts ... In this article, we'll look at how to create charts with Chart.js. Legend Item Options There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS. lineDash is a number array for the canvas box border.
Chart js custom legend labels. legend - ApexCharts.js A formatter function to allow showing data values in the legend while hovering on the chart. This can be useful when you have multiple series, and you don't want to show tooltips for each series together. legend: { /* * @param {string} seriesName - The name of the series corresponding to the legend * @param {object} opts - Contains additional ... Tutorial on Chart Legend | CanvasJS JavaScript Charts To Customize the text, you can mention legendText in dataSeries. In the next example we will enable legend and add custom text to it. Try it Yourself by Editing the Code below. x 59 1 2 3 4 legend.labelFormatter | Highcharts JS API Reference legend. The legend is a box containing a symbol and name for each series item or point item in the chart. Each series (or points in case of pie charts) is represented by a symbol and its name in the legend. It is possible to override the symbol creator function and create custom legend symbols. Chart.js custom legend with doughnut chart - Javascript ... Next. Highlight doughnut segment on mouse enter generated Legend Chartjs. Chart Legends width-height with overflow scroll in ChartJS. Pie Chart Legend settings. Chartjs doughnut with multiple dataset issue in legend creation. Pie chart legend setting.
Chart.js Pie Chart Custom Legend Labels Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before ... JavaScript Label Chart Gallery | JSCharting Use JSC.label () to add SVG icons to HTML. Axis Tick Angles Update x axis tick angle using a range (slider) UI item. Callback Formatting Using the JSC formatting methods in the callback function. Label Callbacks Uses callback functions to process label text. Label Callback Tokens Evaluating data point tokens within a label callback. JavaScript Charts & Graphs with Customized Legends - CanvasJS JavaScript Charts & Graphs with Customized Legends | CanvasJS More Examples KEY FEATURES Chart with Index Label Multi Series Chart Chart with Zooming & Panning Synchronized Charts Chart with Animation Chart With Image Overlay Chart with Secondary Axis Chart with Null Data Chart with Dynamic Data Column Chart with Reversed Axis legend.labelFormat | Highcharts JS API Reference legend The legend is a box containing a symbol and name for each series item or point item in the chart. Each series (or points in case of pie charts) is represented by a symbol and its name in the legend. It is possible to override the symbol creator function and create custom legend symbols. accessibility Since 7.1.0
How to: Customize the Appearance of a Chart's Legend ... This example demonstrates how a chart's Legend can be accessed and customized at runtime. To control whether series, indicators, Constant Lines and Strips should be shown in the legend, use their SeriesBase.ShowInLegend, Indicator.ShowInLegend, ConstantLine.ShowInLegend and Strip.ShowInLegend properties. C#. Chart.js Custom Legend - CodePen You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung ... In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Legend - amCharts 5 Documentation Adding#. We create a legend just like any other visual element: by calling its class' new () method and pushing it to some sore of container, most commonly a chart: TypeScript / ES6. JavaScript. let legend = chart.children.push (am5.Legend.new (root, {})); legend.data.setAll (chart.series.values);
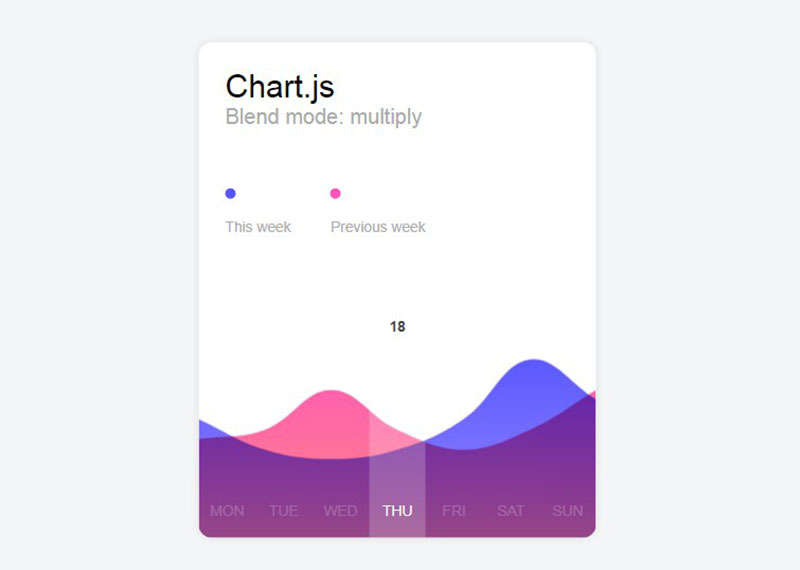
Chart.js — Titles and Legends. We can make creating charts ... In this article, we'll look at how to create charts with Chart.js. Legend Item Options There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS. lineDash is a number array for the canvas box border.
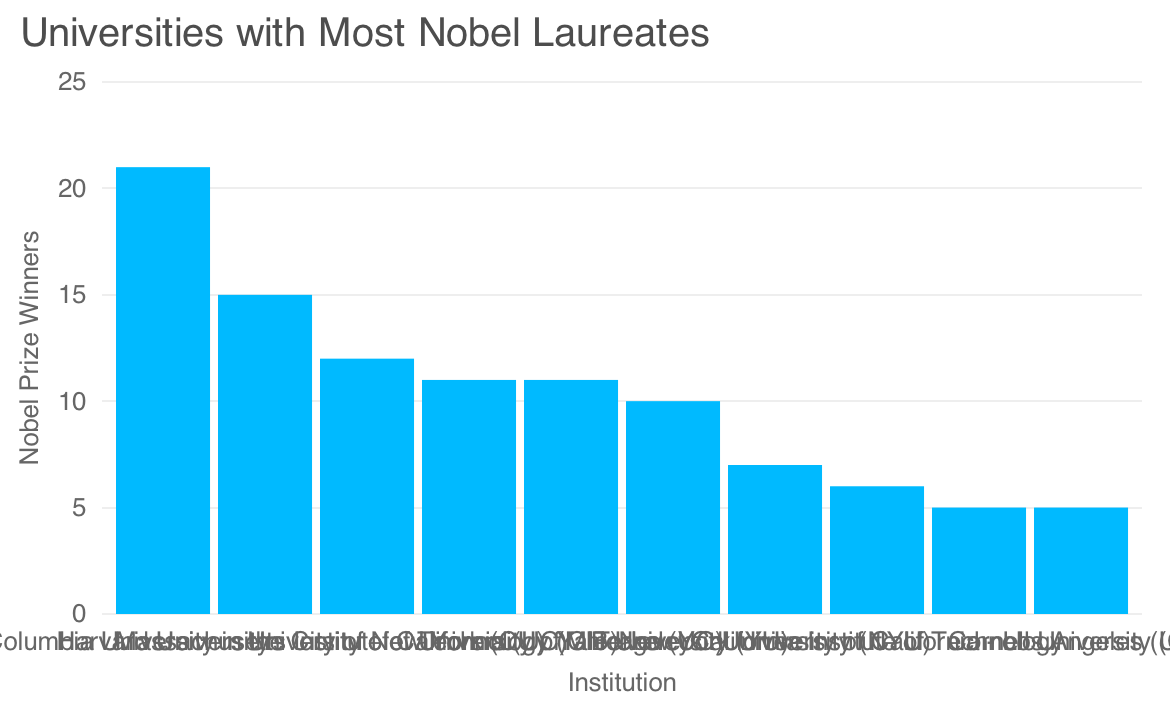
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Legend | Chart.js Filters legend items out of the legend. Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Receives 3 parameters, two Legend Items and the chart data. pointStyle: If specified, this style of point is used for the legend. Only used if usePointStyle is true. textAlign: string 'center' Horizontal ...














Post a Comment for "40 chart js custom legend labels"