38 chart js data labels options
Bar Chart | Chart.js options - options for the whole chart The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. JavaScript Chart Data Labels | JSCharting Tutorials For example, the following data point label text can be used: { defaultPoint_label_text: "%name: %yValue is %percentOfSeries% of %seriesName" } This setting will evaluate point labels to something similar to. Point A: 12 is 25% of Series 1. There are a number of token types. Point tokens, Series tokens, Series Collection Tokens, Value and Range ...
Data Labels in JavaScript (ES5) Chart control - Syncfusion Data Labels in JavaScript (ES5) Chart control 28 Oct 2022 / 9 minutes to read Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source Preview index.js index.html Copied to clipboard

Chart js data labels options
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. javascript - How can I format chart.js data labels while using chart.js ... I have this chart working in chart.js and it pulls the data in from a csv file. I'm happy with where I've gotten so far but I still can't seem to affect the styling in certain ways. I am using chart.js old version 2.9.3 chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
Chart js data labels options. Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. zcg91. rajath. 4x0s9. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub. Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.
chartsjs-plugin-data-labels-JavaScript中文网-JavaScript教程资源分享门户 Name Type Default Description; display: Boolean: true: true to enable this graph, else false to disable it for the associated graph.: fontSize: Number: Chart.defaults ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Chart.js dataset label settings - Javascript Chart.js - java2s.com Description Chart.js dataset label settings Demo Code. ResultView the demo in separate window < html > < head > < title > ChartJS Bar Chart Example < meta ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. React Chart.js Data Labels - Full Stack Soup Overview. This is a how-to for working with Chart.js.Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
Chart.js Line-Chart with different Labels for each Dataset Using Chart.js you can create line charts and for that you have to privde labels and datasets. for example:. The Problem here is that you have a fix amount of labels (7 in this case) and you also need to provide 7 data entries for each dataset. Now what if you have an unknown amount of labels and data entries?
Option to set labels in charts · Issue #52 · chartjs/Chart.js fizerkhan commented on Mar 23, 2013. added the type: enhancement label. etimberg added this to the Future milestone. #114. Adding labels across X and Y axis of Chart.js.
javascript - Chart.js: Label each dataset - Stack Overflow I've been trying to make chart.js have a label for each dataset but the first label is located underneath both datasets and the second on an empty area of the chart. var powerChart = new Chart ... // This bar should have this label underneath itself data: [14.51], }, ], }, options: {}, }); ...
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Options | Chart.js Options are resolved from top to bottom, using a context dependent route. Chart level options options overrides [ config.type] defaults Dataset level options dataset.type defaults to config.type, if not specified. dataset options.datasets [ dataset.type] options overrides [ config.type ].datasets [ dataset.type] defaults.datasets [ dataset.type]
chartjs-plugin-datalabels - npm Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
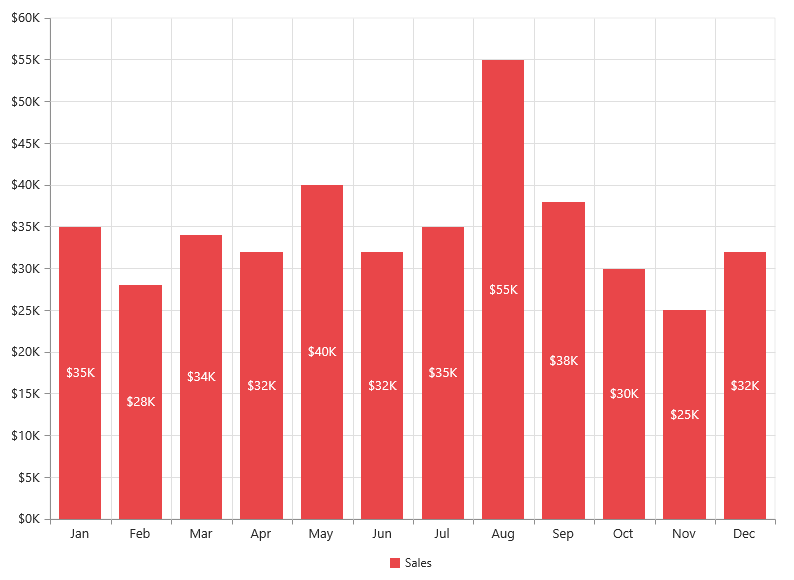
How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
javascript - How can I format chart.js data labels while using chart.js ... I have this chart working in chart.js and it pulls the data in from a csv file. I'm happy with where I've gotten so far but I still can't seem to affect the styling in certain ways. I am using chart.js old version 2.9.3
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.










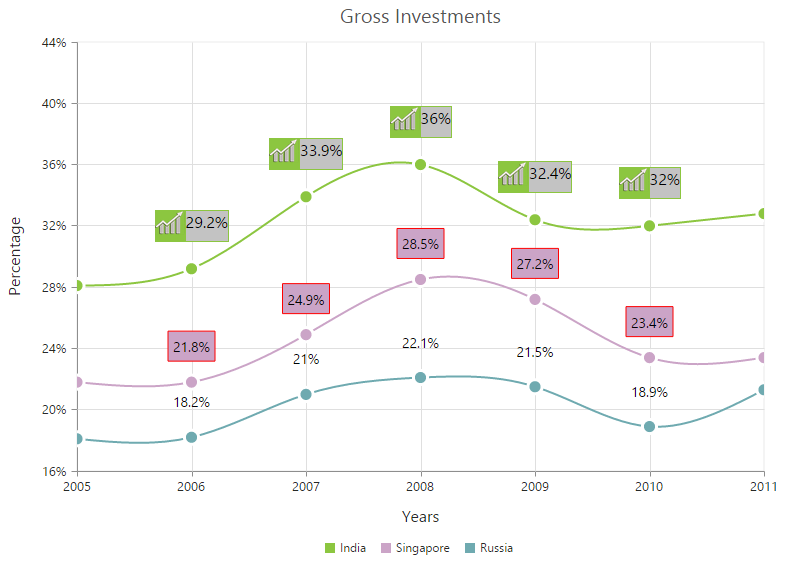
![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)







%22%2C%22borderColor%22%3A%22rgb(54%2C162%2C235)%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B73%2C41%2C29%2C61%2C-65%2C59%2C38%5D%7D%5D%7D%2C%22options%22%3A%7B%22legend%22%3A%7B%22display%22%3Afalse%7D%7D%7D)














Post a Comment for "38 chart js data labels options"