39 c3 x axis labels
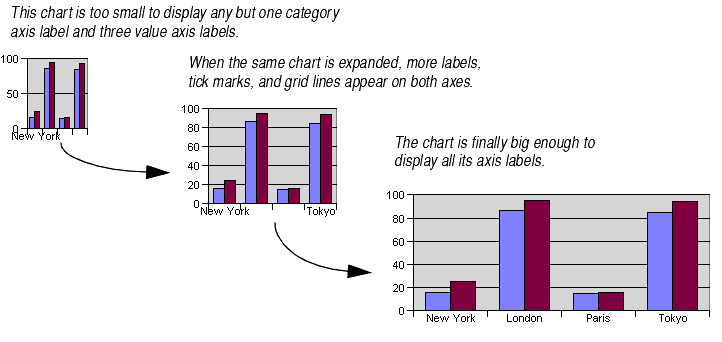
How to rotate the text labels for the x Axis of a d3.js graph From this point we are operating on the text elements associated with the x axis. So in effect the following 4 'actions' taken are applied to the text labels. The . style("text-anchor", "end") line ensures that the text label has the end of the label 'attached to the axis tick. force line break in x axis tick text · Issue #634 · c3js/c3 I think what needs to happen is, for example, the graph has 500px height, the axis ticks have a maximum width/height of 125px, so the chart is automatically given height 375px and labels 125px. Or, if you prefer / as an option, the ability to make the graph height 500px, and the overall height including labels becomes 625px.
MTM Axis Labels - Compost Wiki X3, Y3, Z3, A3, B3, C3 Toolgroup 3 axes ... X99, Y99, Z99, A99, B99, C99 Toolgroup 99 axes Spindles. Each spindle has its own set of axis labels, X through C and 101 to 199. If a machine has two spindles the first uses the labels X101, Y101, Z101, A101, B101, C101 and the second spindle uses the labels X102, Y102, Z102, A102, B102, C102.
C3 x axis labels
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ... C3 rotate y-axis label · Issue #1821 · c3js/c3 · GitHub @AlexanderBanks, you can do removing transform attribute of y axis label element as below. To control the label element position, you need set proper attributes(x, y, dy, dx) values on your necessities. DOC 2 - Ing-Stat set c3 # The number of seconds. 16 53 14 26 40 16 28 35 25 42 ... # Puts a label on the X-axis. tsize 0.9; # Size of text. axlabel 2 'Average value'; # Puts a label on the Y-axis. tsize 0.9; data; # These two lines removes a frame around etype 0; # the data area. marker k5 k4; # A marker showing the total mean and color 4; # standard deviation ...
C3 x axis labels. xAxis.c3: C3 Axis in c3: 'C3.js' Chart Library xAxis ( c3, show = TRUE, type = "indexed", localtime = NULL, categories = NULL, max = NULL, min = NULL, padding = list (), height = NULL, extent = NULL, label = NULL, ...) Removing Axis Label - Helical Insight Now to remove existing axis label color there are two ways : .c3-axis-x > .tick { fill:none; // remove axis labels from x-axis } .c3-axis-y > .tick { fill: none; // removes axis labels from y axis } Add the CSS style code in the CSS Editor and click Apply to Execute. In case, some styling codes are already present then you can either remove it ... date label on the X axis I want to put the date on the X-axis label, but I get the following error: Error: attribute transform: Expected number, "translate(NaN, 0)" Specifically, the following implementation is performed. Quantitative Assessment of Turbulence and Flow ... X-axis labels are MA: maximum acceleration, PS: peak systole, MD: maximum deceleration, ES: end of systole, and LD: late diastole. Y -axis label positions are represented by the Baseline configuration (indicated in the lower right subplot), and are: Kink (the elbow of the aortic arch), CoA (coarctation of the aorta), DAo (descending aorta), and ...
Wrapping, truncating, and auto-rotating axis labels ... An axis label is an object of type Label. Click the link on it to explore it's all options. For now, to make our labels wrap we will need its two options: wrap and maxWidth. The first one is obvious - it's a boolean setting indicating whether labels should wrap. The second gives a width threshold for the label, so that it knows how much width ... PDF Package 'c3' c3-shiny 3 axes list, use to assign plot elements to secondary y axis labels character or list with options: •format: list format functions for each parameter label (seec3 data-labels) Axes customization in R - R CHARTS X and Y axis labels The default axis labels will depend on the function you are using, e.g. plot function will use the names of the input data, boxplot won't show any axis labels by default and hist will show the name of the variable on the X-axis and "Frequency" or "Density" on the Y-axis, depending on the type of the histogram. Drawing axis in d3.js - D3 Graph Gallery Let's start with the most common type of axis: the linear axis. Basically, the idea is to map a numeric variable to the axis. It is used in most of chart types, like scatterplot or histogram.. Here is the code allowing to add a linear axis in a div that has the id res (html code not shown here).
C3.js | D3-based reusable chart library C3.js | D3-based reusable chart library Options bindto The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample', 30, 200, 100, 400, 150, 250], ['sample2', 130, 300, 200, 500, 250, 350] ], axes: { sample2: 'y2' } }, axis ... Can we set the color of the axis? · Issue #210 · c3js/c3 ... I find that we could set the tick text and text label from c3.css but I don't know how to change the color of axis reference line. Member masayuki0812 commented on May 6, 2014 Hi @panubear , You can use .c3-axis-x and .c3-axis-y to change the style. Please see this fiddle Axis label formatting · Issue #13 · c3js/c3 · GitHub Hello, I have a couple questions about formatting the axes. For X axis, is there a way to display arbitrary category tick labels? For instance, I would like to display text instead of number for categories (like 'America' 'Europe' 'Afria' etc. rather than 1, 2, 3.
C3.js | D3-based reusable chart library D3 based reusable chart library. Line Chart with Regions. Set regions for each data with style. View details »
C3 Stacked Bar Chart - GitHub Pages C3 Stacked Bar Chart. ¶. Instead of attaching charts to existing div anchors in the html, this example dynamically creates and attached them to the DOM. var div_selection = d3.select ( '#stack_example_plots' ); ¶. Create ordinal scales to manage the age group and race categories provided by the CDC.
How do I prevent my tick mark labels from ... - R-QuickTips All the tick-mark labels are now showing. To fix the problem of the overlapping x-axis label and tick-mark labels, we have to move the x-label down. To do this, we first set the original x-axis label to be blank, and use the function mtext which allows one to write text in the margins of the figure. We tell it to write "Colors" on the ...
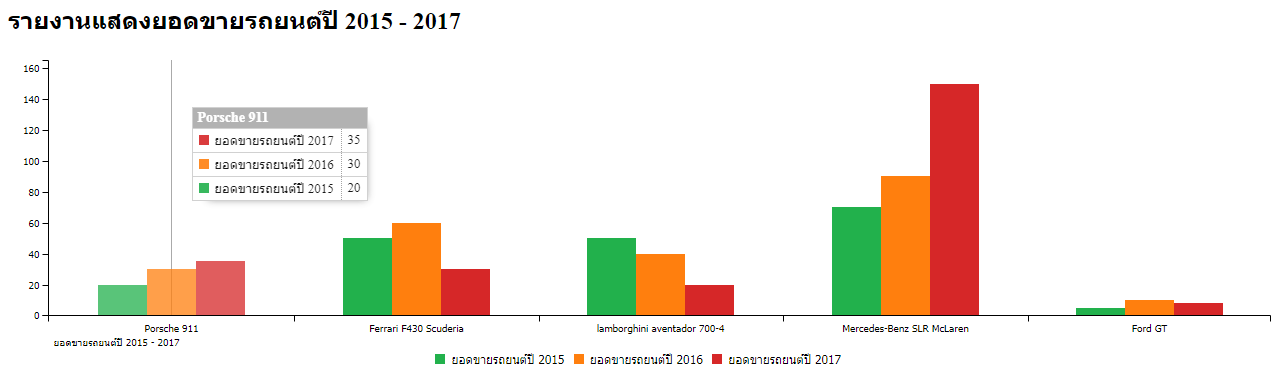
Labels cut off in chart · Issue #219 · c3js/c3 · GitHub What I did is just moved nested styles and made them global. I guess, C3 tries to find matching styles and perform some calculations with it; and if some specific style is nested, C3 can't find it, and basically can't perform a proper calculation.
D3.js Tips and Tricks: Using multiple axes for a d3.js graph First things first, there won't be space on the right hand side of or graph to show the extra axis, so we should make our right hand margin a little larger. var margin = {top: 30, right: 40, bottom: 30, left: 50 }, I went for 40 and it seems to fit pretty well. Then (and here's where the main point of difference for this graph comes in) you ...
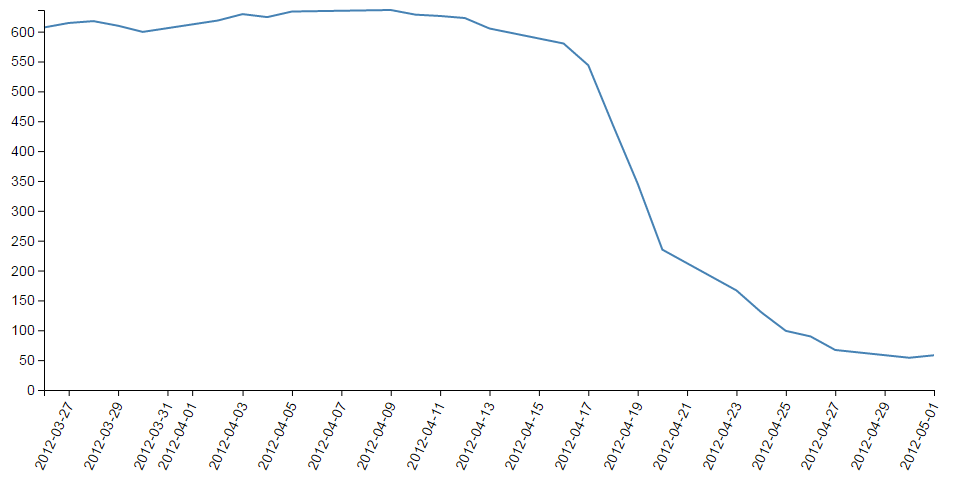
c3 timeseries graph - how to have X values with no initial ... I have a C3 timeseries chart where I wish to display a bunch if times every 15 minutes for a day, so that the day takes up the whole X axis and then just display data as the day progresses and the data comes in. I have the following setup.. An d I then load the dates as follows.. It seems I h
Blazor WebAssembly: Using C3.js to Create Charts in Blazor ... These array is represents the data used to generate chart data points and labels on chart axis. The axis property represents the X and Y axis. This property is a complex JSON object. This object contains x and y axis configurations to show data range, labels, text, etc. The generate () method of the c3 generates Line chart by default.
javascript - C3 bar chart - Custom X-axis label - Stack ... C3 bar chart - Custom X-axis label. Ask Question Asked 3 years, 4 months ago. Modified 3 years, 4 months ago. Viewed 2k times 2 1. I am using C3 chart library in my application for data visualization. I tried to plot a bar chart with x,y values. Chart is displaying fine but x-axis tick value is not displaying in my chart.
matplotlib share x axis but dont show x axis tick labels ... matplotlib share x axis but dont show x axis tick labels for both, just one - PYTHON [ Ext for Developers : ] matpl...

plotting - Placing bar chart labels on the upper and lower frame axes - Mathematica Stack Exchange
C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { x: 'x', columns: [ ['x', '2013-01-01', '2013-01-02', '2013-01-03', '2013-01-04', '2013-01-05 ...
Data labels - Minitab To add data labels to an existing graph, click the graph and choose Editor > Add > Data Labels. To edit data labels, select and double-click the labels that you want to edit. For more information on selecting labels, go to Select groups and single items on a graph. On the Font tab, you can change the color, style, size, and font for the labels.
DOC 2 - Ing-Stat set c3 # The number of seconds. 16 53 14 26 40 16 28 35 25 42 ... # Puts a label on the X-axis. tsize 0.9; # Size of text. axlabel 2 'Average value'; # Puts a label on the Y-axis. tsize 0.9; data; # These two lines removes a frame around etype 0; # the data area. marker k5 k4; # A marker showing the total mean and color 4; # standard deviation ...
C3 rotate y-axis label · Issue #1821 · c3js/c3 · GitHub @AlexanderBanks, you can do removing transform attribute of y axis label element as below. To control the label element position, you need set proper attributes(x, y, dy, dx) values on your necessities.
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...












Post a Comment for "39 c3 x axis labels"