45 angular bootstrap floating labels
Propeller Angular Bootstrap with Material Design Propeller Angular A Material Design based Front-End UI Framework built with Angular 9, Bootstrap 4 and SASS. ... To create Propeller Angular Select, wrap the label and select tag with and add pmd-floating-label attribute to it. Also, add pmdTextField attribute in the select tag. code. template; Angular PrimeNG Focus Trap Float Label - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see how to use the Focus Trap Float Label in Angular PrimeNG.. The Focus Trap is used to maintain focus on certain DOM elements while we tab with the tab key.
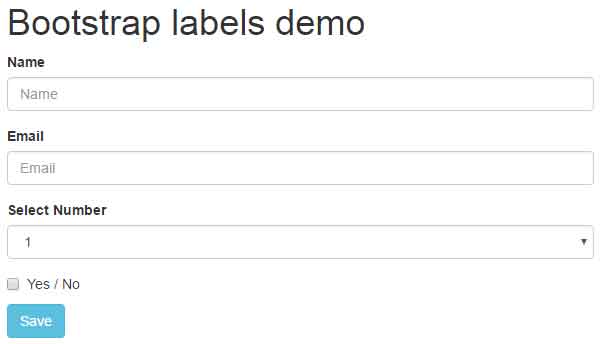
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. The labels in Bootstrap 3 are renamed as badges in Bootstrap 4. These badges/labels look like this:

Angular bootstrap floating labels
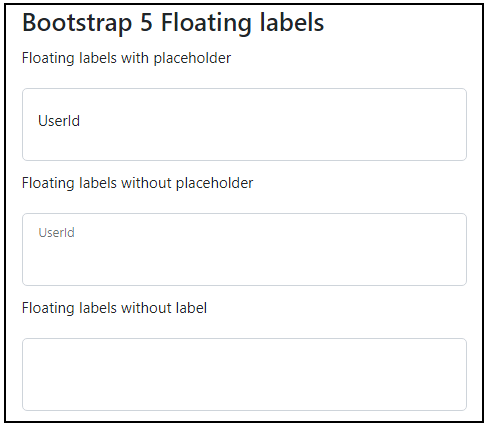
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. How to Add Floating Label to TextBox Programmatically in Angular ... Pass the HTML Input element and floatLabelType property as Auto to the createInput method.; Set the placeholder value to the input element via element attribute or pass the parameter to the createInput method.; The watermark label will be updated based on the specified placeholder value of the Floating Label TextBox. You can add the icons on the input by passing buttons property value with the ... Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
Angular bootstrap floating labels. Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. Free Angular Admin & Dashboard Template · CoreUI for Angular Bootstrap. CoreUI Angular Admin Panel is 100% compatible with Bootstrap, but Boostrap based components have been built from scratch as true Angular components, without jQuery and unneeded dependencies. If you are familiar with Bootstrap but you demand something more than it provides, then CoreUI Angular Admin Panel is an answer. Essential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies. Angular TextBox | Material Floating Label | Syncfusion Floating label (placeholder text) The Angular TextBox component floats placeholder text to the top of the input box with an animation when the input receives focus, or the input has a value. The floating label is used to ensure the input value and label are always visible. Floating label TextBox component example,
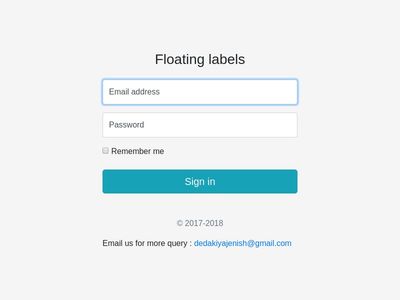
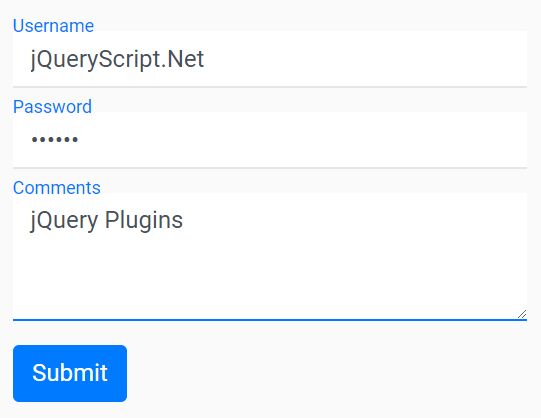
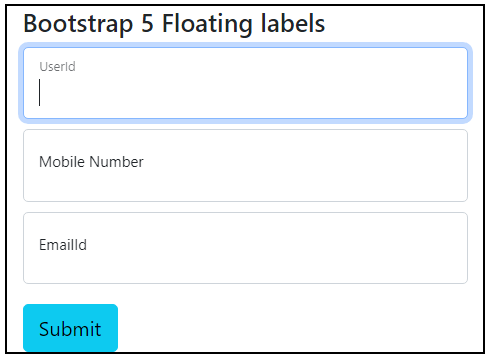
Demos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ... Bootstrap Login Form Example Pro Bootstrap HTML Bundle Pro Angular Bundle. Forms New! Resources. Resources. Snippets Knowledge Base Bootstrap Resources List Guides. Tools & Plugins. SB Angular Inspector SB Form Builder. Blog . Log In . Bootstrap Login Form with Floating Labels. Login Form with Floating Form Labels and Social Login Buttons. Bootstrap 5.1.0. Need more UI elements? Try SB UI Kit … Bootstrap Login Screen with Floating Labels - Pupli Bootstrap Login Screen with Floating Labels, September 14, 2019 - by Pupli, HTML, , , , , , , ,
tkrotoff/bootstrap-floating-label - GitHub Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss: Free Bootstrap Snippets - Start Bootstrap SB Angular Inspector SB Form Builder. Blog. Log In . Bootstrap Snippets. A curated library of Bootstrap code snippets created by Start Bootstrap, perfect for dropping into any Bootstrap based project or theme! Contact Form Split Image Layout. A Creative Contact Form Layout with Images. Bootstrap Contact Form with Validation. A Simple Bootstrap Contact Form with … Floating Labels on Bootstrap 5 isn't working - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams W3Schools Tryit Editor The W3Schools online code editor allows you to edit code and view the result in your browser
Angular Badges with Bootstrap - examples & tutorial Badges can be used as part of links or buttons to provide a counter. Notifications 8. Show code. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the ...
Angle - Bootstrap Admin Template by themicon Angle - Responsive Bootstrap Admin Template. Angle is an admin template based on Bootstrap and multiple frameworks. All components included in this dashboard template has been developed to bring all the potential of HTML5 and Bootstrap plus a set of new features (JS and CSS) ideal for your next dashboard admin theme or admin web application project.
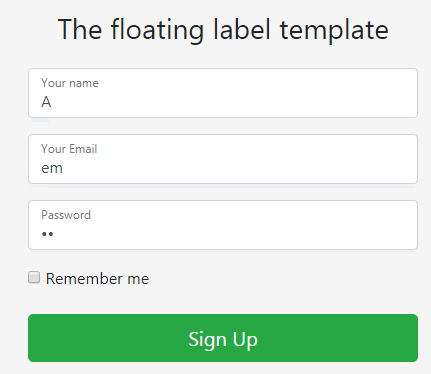
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
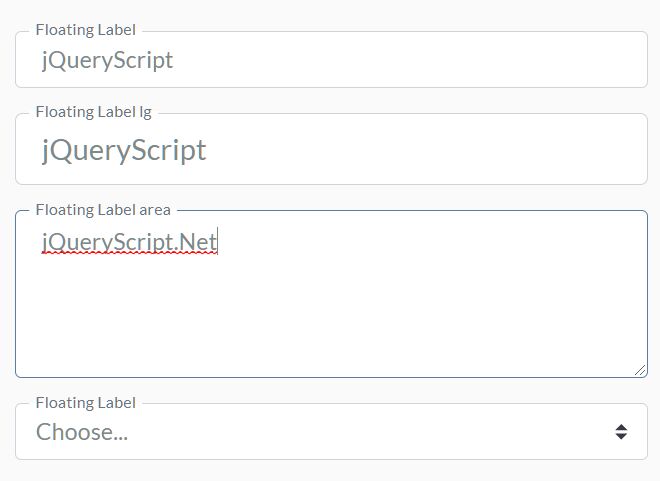
Floating Labels With Animation For Bootstrap | Free jQuery Plugins How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 1, , 2, , 3, , 4, , 5, 6, , 7,
CSS-only Implementation Of Float Label Pattern With Automatic Fallback How to make use of it: 1. Import float-label-css into your project or include the float-label.css stylesheet in your document. 2. Wrap the form fields and labels in a container called "has-float-label" as follows: CSS Only Floating Label For Form Fields, Pure-CSS Float Label Plugin/Github.
Floating Labels for Bootstrap 3 - Etienne Baudry A jQuery plugin to hide labels behind inputs on Bootstrap's horizontal forms, until the user starts to fill them up and it's then sliding on. ... As I'm working quite a lot with Bootstrap these days, I wrote a jQuery plugin to apply a "floating" effect on the framework's horizontal forms labels. ... Angular; API; Bootstrap ...
Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG.
chrisronline/angular-float-labels - GitHub Customize, Attribute, If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS,
input floating label not trigger - Material Design for Bootstrap I have the same issue with Angular 1. I use two temporary solutions for this. 1. In Angular use jquery to addClass ('active') into label of input fields. Static definition class='active' not work. 2. Just set attribute for input fields: placeholder=" ", Add comment, Michal Szymanski staff answered 6 years ago, 0 0,
Bootstrap 5 Tutorial - W3Schools BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 Exercises BS5 Quiz BS5 Certificate. …
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email. Password.
Pure CSS Floating Label Pattern For Bootstrap | CSS Script Add the style sheet bootstrap-float-label.css to your Bootstrap project: , Wrap your text fields into an element with the CSS class of 'has-float-label'.
CoreUI Angular Docs Angular Floating Labels Component. Angular floating label component. Create beautifully simple form labels that float over your input fields. Example. Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating ...
Overview - Floating Label - Kendo UI for Angular - Telerik OPEN IN, Change Theme: default, Key Features, Association — You can apply a floating label functionality to Kendo UI for Angular or other Angular components, or HTML input elements. Optional text — The FloatingLabel enables you to toggle a chunk of text, which indicates that a form field is optional.
Floating Label - Material Design Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating.
Simple and floating Bootstrap labels in form elements - A-Z Tech The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework.
Extended Bootstrap Floating Labels by Keenthemes The most advanced Bootstrap Admin Theme on Themeforest trusted by 100,000 beginners and professionals. Multi-demo, Dark Mode, RTL support and complete React, Angular, Vue, Asp.Net Core, Blazor, Django, Flask & Laravel versions. Grab your copy now and get life-time updates for free.
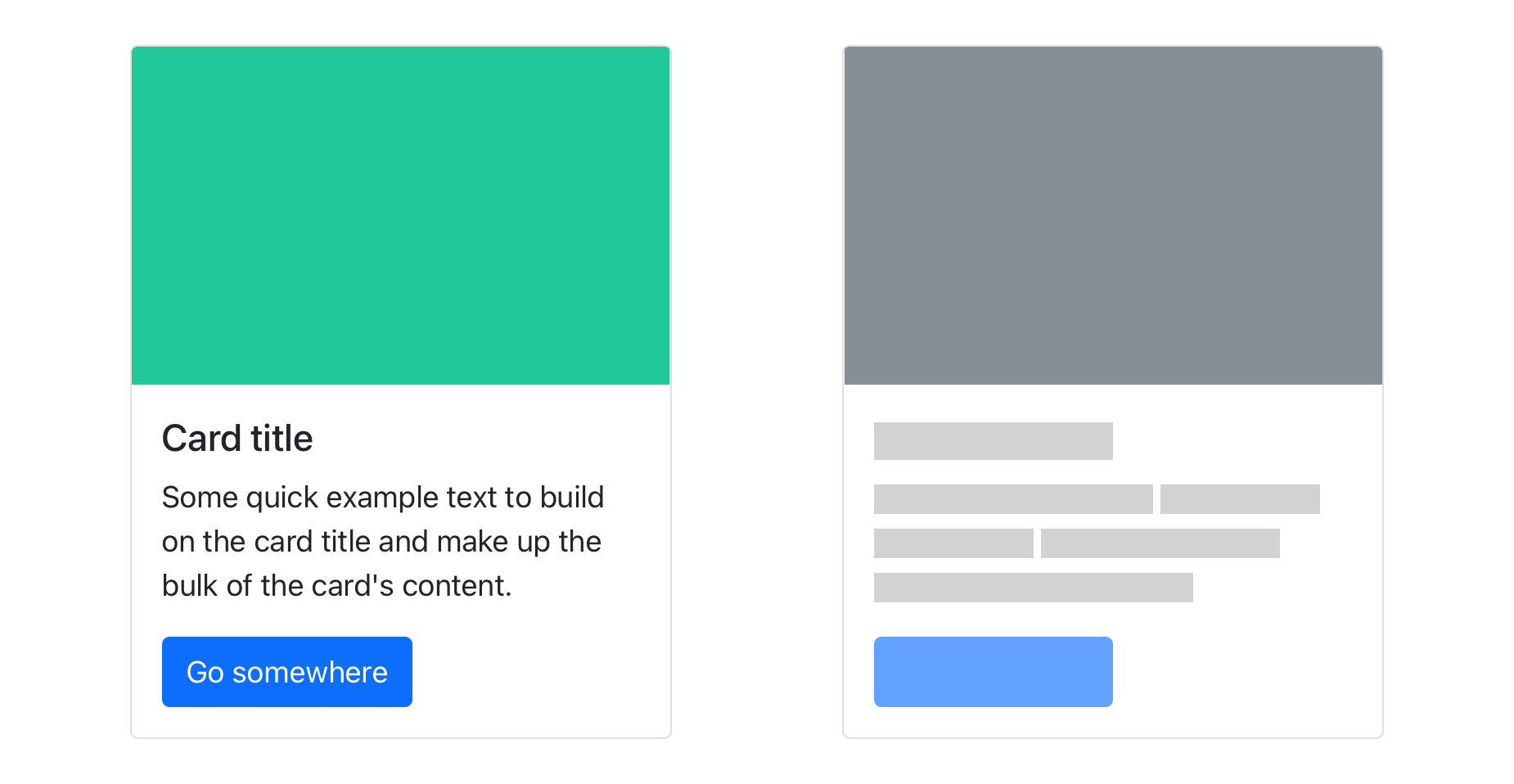
Bootstrap 4 Card animations - examples & tutorial. Bootstrap card animations are a set of standard illusions of motions that can be applied to the Bootstrap cards to improve the user experience. There are the these types of animation currently available. Please take a look at the following Bootstrap animations examples:
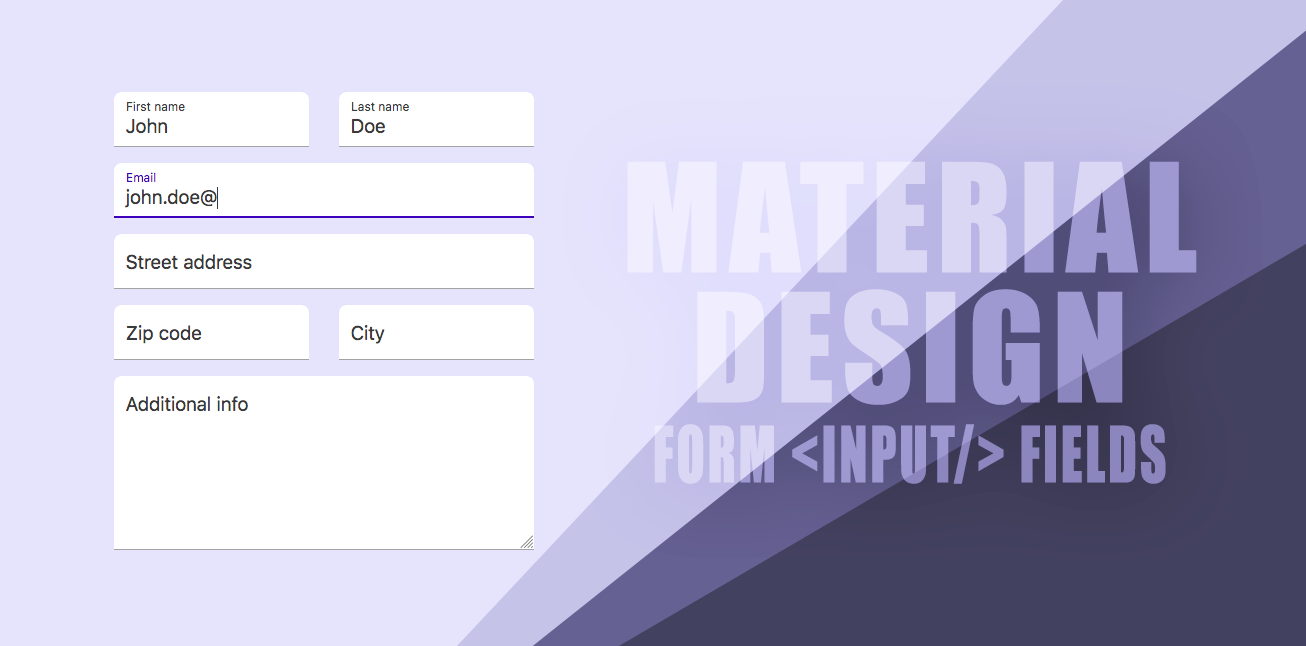
How to Recreate the Material Design Floating Label Float Label on Focus. We also want to float the label whenever the user clicks the input. We can do this using the :focus and + (plus) selector. When the input is focused on, we change the position, size and color of the label. input:focus + label { transform: translateY(-100%) scale(0.75); color: #6200ee; }
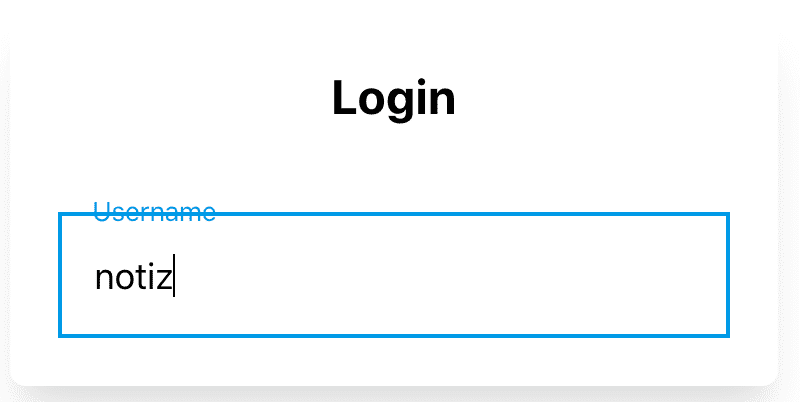
Change the color of a floating label from bootstrap 5 I am using bootstrap 5 to create a form with floating input. Here is an input I use: Username ,
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
How to Add Floating Label to TextBox Programmatically in Angular ... Pass the HTML Input element and floatLabelType property as Auto to the createInput method.; Set the placeholder value to the input element via element attribute or pass the parameter to the createInput method.; The watermark label will be updated based on the specified placeholder value of the Floating Label TextBox. You can add the icons on the input by passing buttons property value with the ...
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.







































Post a Comment for "45 angular bootstrap floating labels"